2021 was a big year for SEO. We saw Google’s rollout of indented results, where sites can have multiple relevant pages shown on a Search Engine Results Page (SERP); its continuous scroll update to mobile search, which automatically loads the next batch of results when users scroll to the bottom of a search page; and its title tag rewrites, where it replaces a site’s title with its H1 tags or other elements.
Were all these changes met with thundering applause? Not quite, but it’s Google’s SERP world, and we’re living — and trying to rank — in it.
Another release that wasn’t an immediate hit was the Page Experience Update, based on Google’s Core Web Vitals metrics. These new metrics “prioritize” (more on this later) the user experience by analyzing a web page according to three signals:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
URLs that pass each Core Web Vitals threshold are supposedly more likely to rank than URLs that don’t, and vice versa. However Google has seemingly changed its mind over time on how big of an impact sites will see and how many thresholds they ought to pass.
Google’s goal with this release? Get site owners to improve their website’s performance. Unfortunately for Google, though, they didn’t take the bait.
Core WebVitals Aren’t Going Anywhere
Although it received a lackluster response, don’t expect Core Web Vitals to go quietly into the night. Heading into 2022, we can expect Google to ramp up its importance for ranking.
In fact, I’d wager that there’ll be more of a ranking disadvantage for sites that fail one or two of the thresholds — as opposed to just those failing all across the board, as is currently the case. This means that sites need to start optimizing pages collectively for each Core Web Vitals signal, so they’re not left behind if and when their competitors’ sites begin ranking higher.
Effective marketing requires visibility and reach, and there’s no better option than ranking high on SERPs. This means adhering to Core Web Vitals is a must. But when venturing to do so, it’s best to know ways to optimize sites and what shortcuts to avoid that could hinder a site’s usability.
Understanding Each Core Web Vitals Signal
Core Web Vitals essentially put user experience at the forefront by measuring a site’s performance in three parts: visual stability (Cumulative Layout Shift), interactivity (First Input Delay) and loading performance (Largest Contentful Paint).
Let’s briefly define each signal:
- Cumulative Layout Shift: The maximum change to the layout of a page within a five-second session.
- First Input Delay: How long it takes from a user’s first click on an interactive element (such as a link or button) to when processing happens on that click.
- Largest Contentful Paint: How long it takes the largest element on a page to load. Note: the largest element varies, depending on the device used.
What Not to Do When Optimizing a Site for Core Web Vitals
Core Web Vitals are supposed to enhance a website for the user experience, but how SEOs go about it can do more harm for usability than good. The metrics for Core Web Vitals are fragile, allowing them to be passed easily even with terrible optimizations.
Let’s take these two scenarios:
One way the Largest Contentful Paint threshold can be passed is by making text larger on a page. This metric measures how long the largest element on a screen takes to load — the quicker it loads, the better the metric.
Since text loads faster than an image, making it bigger would allow a site to pass this threshold. But this tactic won’t improve the site’s user experience, and the larger text may be an eyesore to an otherwise visually-appealing site. Because visuals are essential to marketing, it’s easy to see why this wouldn’t be a good idea.
Another bad optimization example that passes a Core Web Vitals threshold is removing valuable links. First Input Delay measures the time it takes to process a user’s click on an interactive element on a site.
For example, let’s take blog pages, which consist of an image, a title, a summary and a “read more” CTA for each post. Typically, SEOs make both the image and CTA linkable to the full blog post, and users have come to expect it. If an SEO removes the links from these interactive elements, users will still click them (because they’ll assume they link somewhere), but nothing will happen. The user will eventually find a functioning element, but later than they would otherwise. As a result, the clock for First Input Delay won’t start until the page is fully loaded, which will improve metrics for this signal but ruin the user experience in the process.
A crucial part of marketing is putting the consumer first. Configuring a site to adhere to Core Web Vitals while simultaneously slowing down the user experience achieves the opposite. Mindful optimizations are what every site needs to truly care about the user experience.
What To Do When Optimizing a Site for Core Web Vitals
There are ways to enhance a website for each signal, although Core Web Vitals haven’t been well received. Consider these options to improving a site for Core Web Vitals:
- Cumulative Shift Layout: Use facades for late-loading content. Facades hold the place for content that will appear once a page finishes loading. Let’s say a site has product images it’s showcasing on its home page. Facades will hold their place as they’re loading so that the page won’t get rearranged once they do, because they’re the focal point and probably larger than other elements on a page.
- Largest Contentful Paint: Drop large elements beneath the fold. This allows more unstable elements, such as embedded content (images, ads, Tweets, etc.), to appear gradually as a page loads. If an ad needs to be displayed on a page, leaving it beneath the fold will help improve this metric.
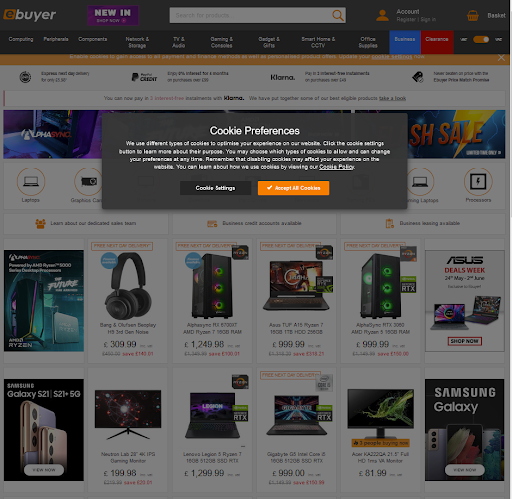
- First Input Delay: Add interactive elements early on that serve a purpose. If a page has an element that needs to be clicked before users can view a site, it will cause a delay since the page is still loading in the background. One example of this type of interactive element is a cookie preferences overlay.

Pass Every Threshold
Core Web Vitals are here to stay. As we head into 2022, any site that hopes to rank needs to make sure they’re passing every threshold. Not doing so will cause a free fall from the ranks, which no marketer wants. There’s a right way to go about optimizing pages for Core Web Vitals. Once we do, we’ll make the SEO world better for both ranking and user experience.
About the Author
Tom Capper is the Senior Search Scientist at Moz. He’s a thought-leader with a penchant for challenging industry norms and developing unique SEO strategies and tactics. His focus is on designing new research to help Moz solve complex and technical issues for SEO professionals at every stage in their career.