I’ve been making a few tweaks to Convince & Convert recently, with the help of my friend (and WordPress/SEO ninja) Chuck Reynolds.
We’ve added Disqus as the commenting system. Changed the sharing tools to incorporate Sexy Bookmarks plug-in (Michael Stelzner at Social Media Examiner turned me on to it). We’re working on tweaking the subscription center at the top a bit, too.
But I need your help with the biggest change – the header.
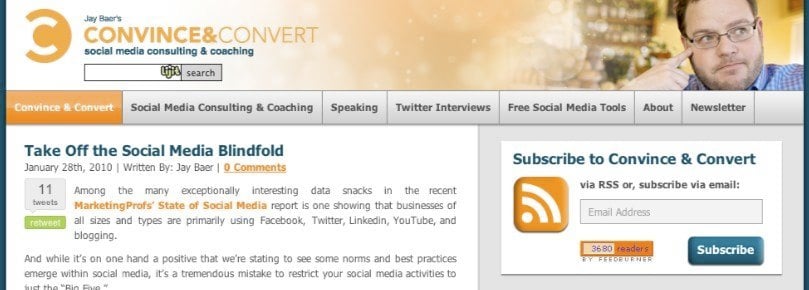
I’m a big believer in humanization of your blog (in fact, it’s one of my 11 must-dos for serious bloggers). And while I have my photo on the right side of every page (I like the photo – by my friend Tyson Crosbie – do you?), I’d like a stronger visual identity overall. I’ve never loved the top header. A little too sterile, in my opinion.
So, I have three options below for consideration. I’d sure appreciate if you could vote in the poll, and if you have comments about particular elements of the designs, please do sound off. Thanks for your help!
(click to enlarge)
Option 1
[polldaddy poll=2649517]